Using the Formats Popout
Discussion on Formatting | Assigning Formatting | Available Formats
Discussion on the Formatting of Text Content
As you add content to your pages, check to make sure your text has its Formatting properly assigned. See the right-hand column for points on why Formatting is important to your website.
 With your text selected, you should see a "Format" assigned in the WYSIWYG Editor's Formats Popout display - e.g Formats: Blocks or Format: Headings. If you do not, you may need to assign it, by following the procedure described below.
Remember to always click Submit to save changes.
With your text selected, you should see a "Format" assigned in the WYSIWYG Editor's Formats Popout display - e.g Formats: Blocks or Format: Headings. If you do not, you may need to assign it, by following the procedure described below.
Remember to always click Submit to save changes.
If you have copied in text from another source, the CMS may already recognize and act to retain the original formatting. Make sure you reassign any formatting which may not suit the intentions for the new page.
How to Assign or Re-Assign Formats
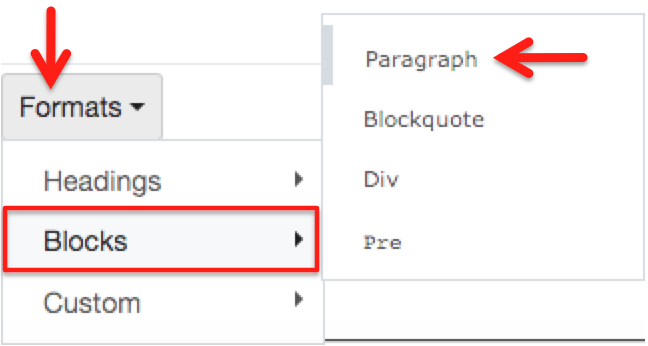
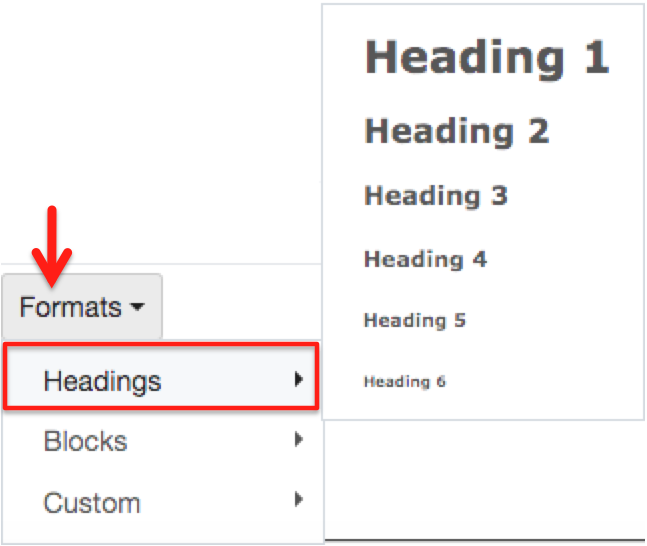
Under the Edit tab for a Page-type asset, go to the WYSIWYG Editor which contains the text in question. Select the text for which you want to assign (or re-assign) the formatting, then open the Formats pop-out menu and choose which Format you want to assign.
 |
 |
The Format selector on the left shows a grey bar next to the "Paragraph" Format - indicating that this style had been assigned to any text selected before opening the Format popout selector.
The Custom selection under Formats will give you a selection of Styles which can be applied to the content on your pages. See "How to apply Styles".
Which Formats are the most essential?
Formats: Paragraph | Heading | Compare Unformatted
Paragraph Format
This paragraph and those following below it have been assigned the format "paragraph". For the web, be sure to keep paragraphs short, if possible, for readability.
Why use the Paragraph Format?
The Paragraph Format is likely to be the most common format used throughout your content to break text into organized, readable segments. In terms of Format, a Paragraph can be long, consisting of many/multiple sentences, or can be as short as a single word, phrase, acronym, etc. Using the paragraph format allows your content to be presented in a consistent, accessible fashion, making the content from your site easy and even enjoyable for your site visitors to absorb.
Heading Formats
Heading Formats both visually distinguish the headlines within your content and provide semantic structure for your web pages.
FYI - The headline for this section (as well as the section above) has been assigned the Heading format "H3" and thus uses the HTML tag <h3>.
Following are the most-used Heading Formats. Please note that the Display Name you give your page(s) usually has already been assigned the top, or "H1" heading, so you would want to proceed with lesser heads for the information following it on the page.
Heading 2
Heading 3
Heading 4
Heading 5
Why use the Heading Format?
Heading Formats can tell text readers and search engines about the information architecture or semantic sense of your page. Proper use of Headings can allow your content to demonstrate a kind of 'outline' or hierarchical structure, which helps your site visitors better understand your content. What is most important? What is additional, supporting, or subordinate information for the more important points? The higher the Heading number, the more-specific, more-subordinate the information.
Compare to Unformatted:
This block of text has no specific Format applied to it. Some information (such as which font to use) might still be passed to it from UH styles through other means, but it is especially helpful for you to assign Formats, so that your pages have a discernible organization and your content is more meaningful to individuals using text readers and to search engines.