HTTPS Switchover - Nov 2019 Forward& How to update your links and live to tell about it
What to Change | What NOT to Change | Where to Look | Instructions
What will need to change:
Hard-coded UH web addresses using "http:" or "ssl." and which point within the UH website domain will need to switch. Some examples:
- Links using web addresses which contain http:// should be changed to https://
e.g. http://www.uh.edu/ should be changed to either https://uh.edu/ or https://www.uh.edu/ - Links using web addresses which contain ssl.uh.edu should be changed to www.uh.edu or uh.edu
e.g. https://uh.edu/ should be changed to either https://uh.edu/ or https://www.uh.edu/
http://www.uhsystem.edu/ or http://uhsystem.edu/ should be changed to https://uhsystem.edu/
* Updated to secure protocols April 27, 2020.
What will NOT need to be changed:
- Links written as relative links will not need to change.
- Links created within Cascade using a Chooser tool will not need to change.
- Please remember that only links pointing to UH webpages should be changed. If your page is linking to something outside of UH which does not use secure protocols (e.g. http://www.thecb.state.tx.us/) then you will not need to update those links to comply with this switchover.
- And naturally, links which are already written using either the "https://uh.edu" or "https://www.uh.edu" string should not need to be changed.
- If you have any questions about whether to update any specific URL, please contact cms.uh.edu.
Where to look in the CMS for links which may need to change.
- In any WYSIWYG editor / or its embedded HTML editor;
- In any Edit panel URL/web address text fields;
- In any Redirect-type page asset or other type of Redirect;
- In any Block or File which may feed page content or page structure to page-type assets
such as Includes, Scripts, or Stylesheets, etc.; - In any text-type File which represents a publishable and/or stand-alone item (.htm page, .php page, other);
- Please also be sure to review page content which only loads upon a site visitor action,
such as tab panels, accordions, script-driven content loads, etc.
Instructions on how to find links' URLs and edit them if needed.
Using the WYSIWYG Editor | Using the HTML Editor | Using a Browser for Published Pages
To see the illustrations larger, context-click (right-click) on the image and elect to view it separately.
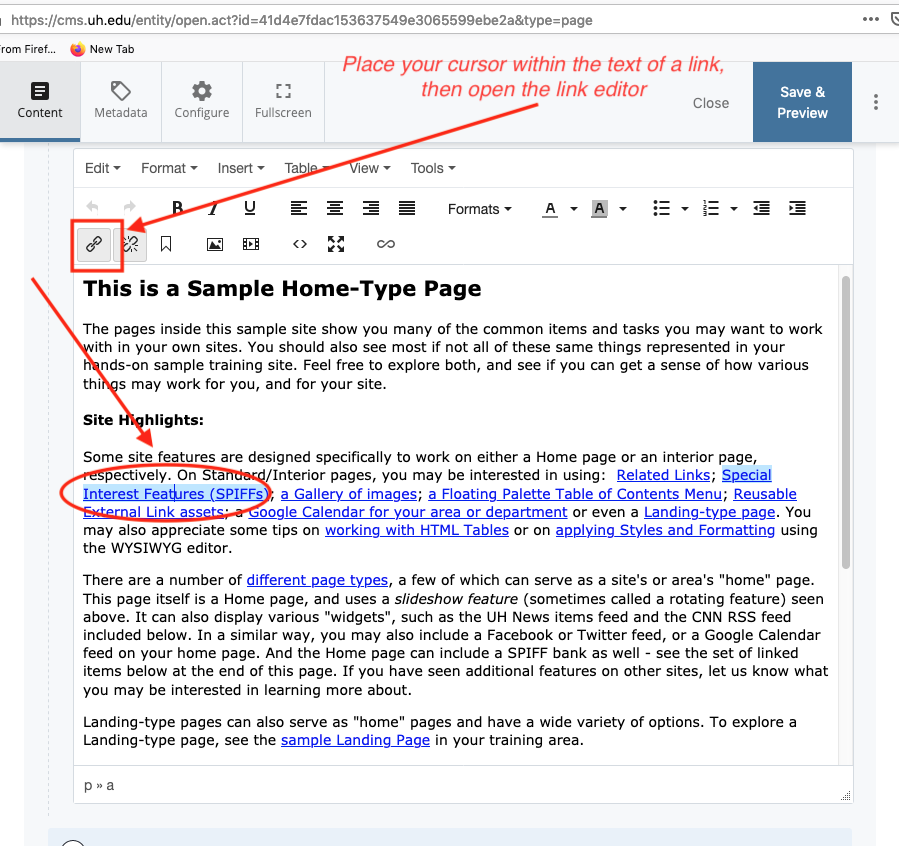
Using the WYSIWYG Editor
First, go to the page and open the Edit panel. Find the WYSIWYG editor with the content
you want to check out. Place your cursor within the text which carries the link. 
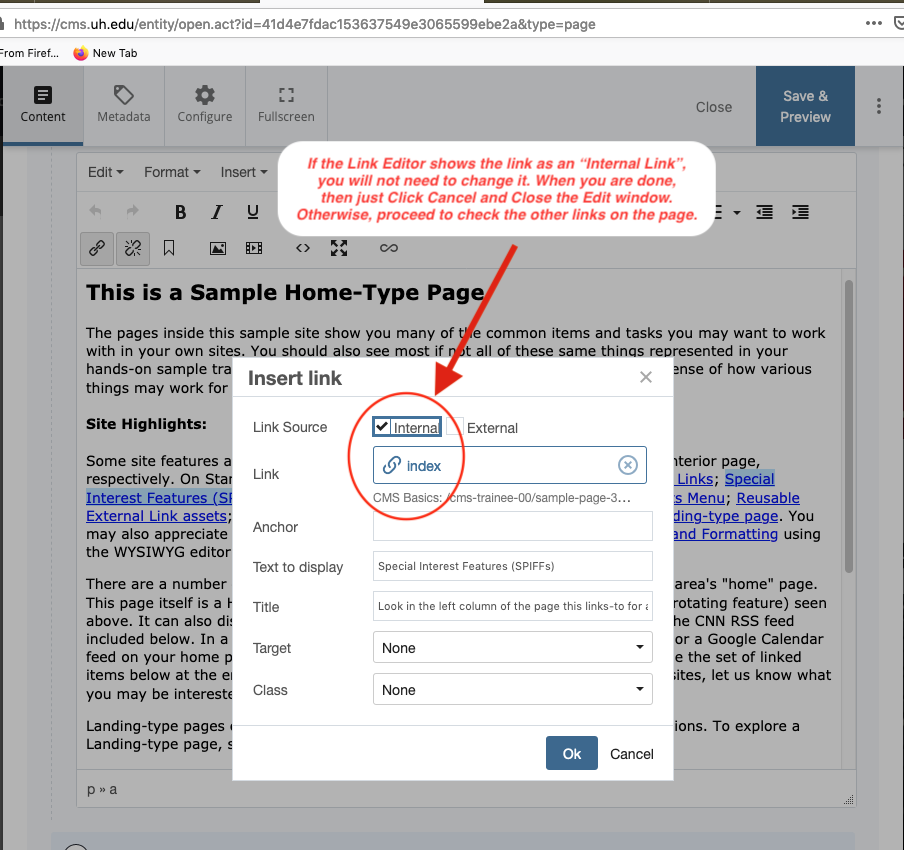
Open the Link editor to review the type of link, Internal or External:

In this example, the Link editor shows the Link as an "Internal Link", so you will NOT need to change it.
If you were done, then you would just click Cancel and Close the Edit window. Otherwise, you would proceed to check the other links on the page.
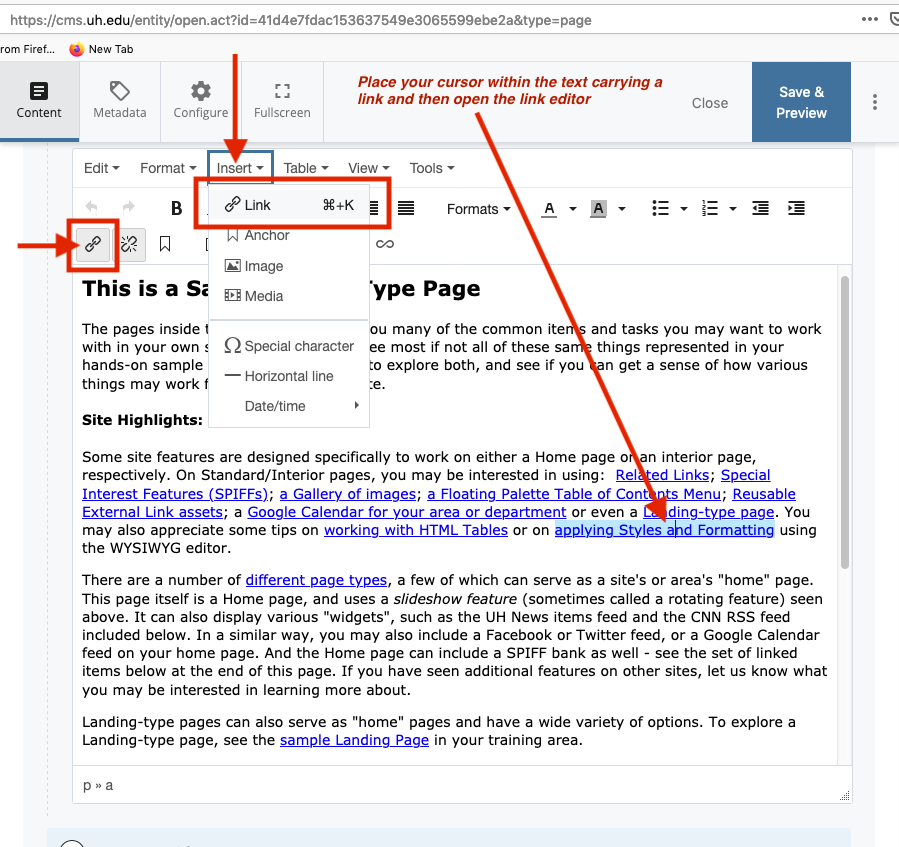
Again, you will check links by finding the appropriate WYSIWYG editor, placing your cursor within the link to be examined, and then opening the Link editor:

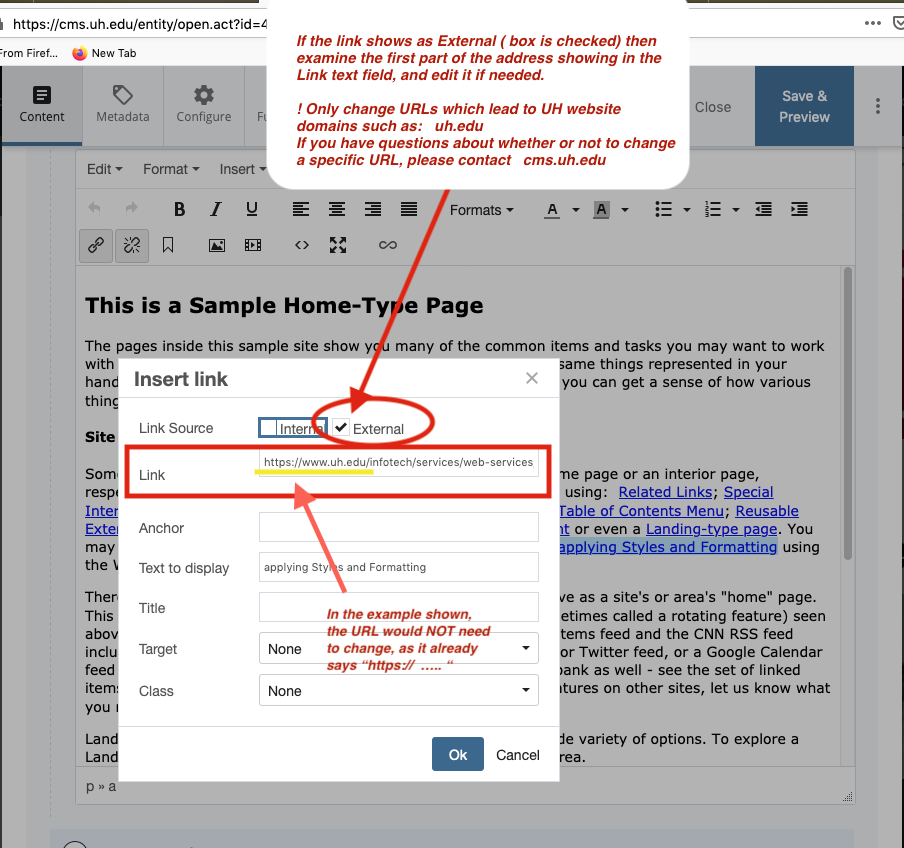
If the links shows as External (box is checked) then examine the first part of the address showing in the Link text field, and edit it if needed. In the example shown below, the URL would NOT need to change, as it already says "https:// … "

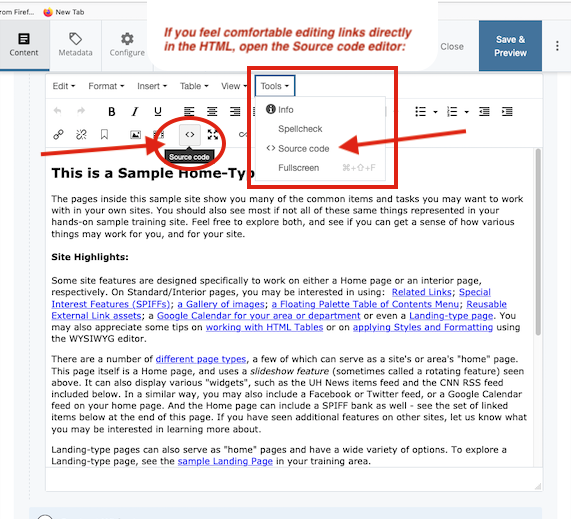
Using the HTML Editor
If you feel comfortable editing links directly in the HTML, open the Source code editor:

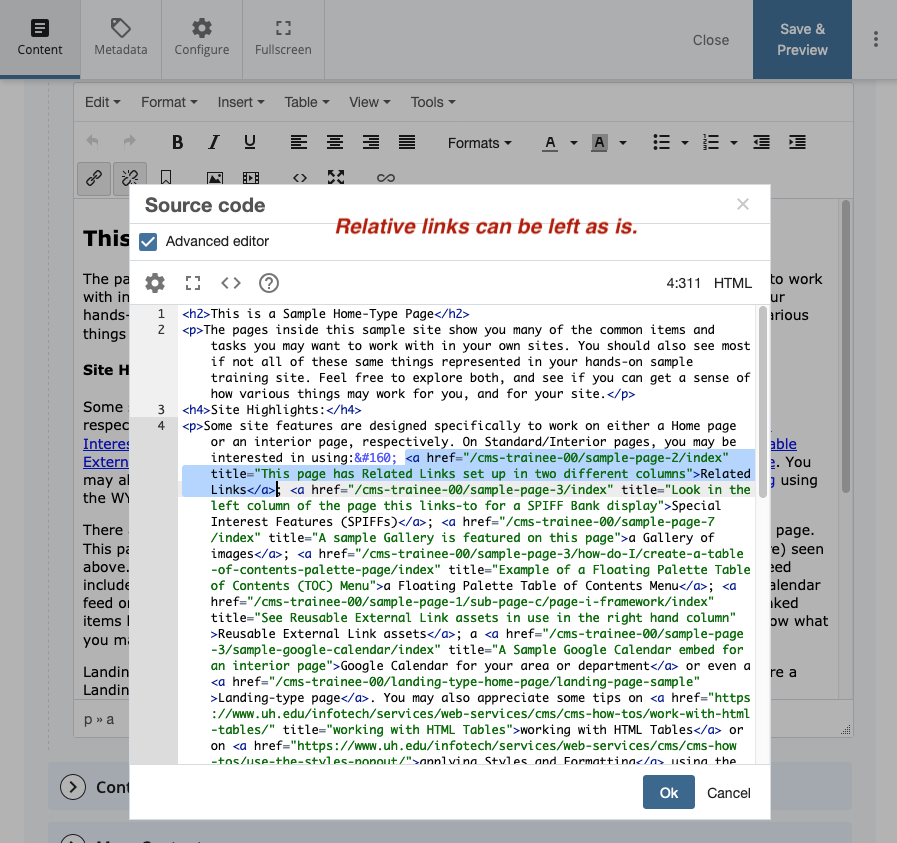
If the links show as relative-links, they can be left as-is:

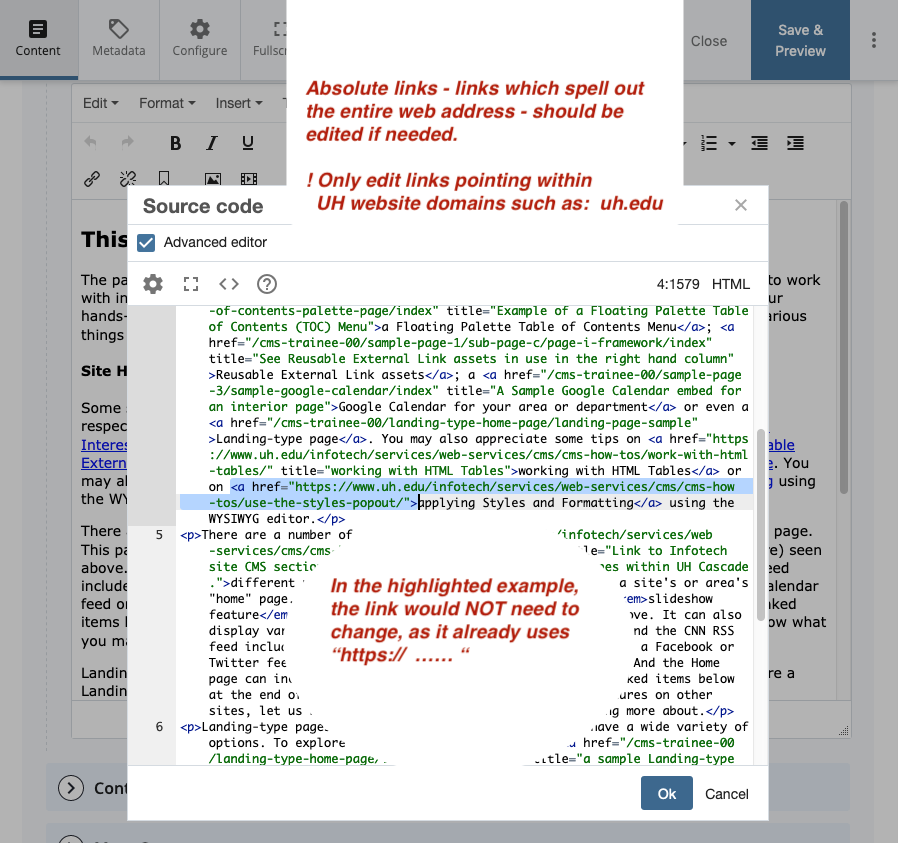
If the links are absolute links (the entire web address is spelled out) then they may need to be updated. Remember to edit only those links which point within the UH website domain, such as: uh.edu
For a discussion of "absolute links" vs. "relative links" please see:
https://www.w3schools.com/html/html_filepaths.asp
In the example illustrated below, the highlighted link would NOT need to change, as it already uses "https:// … "

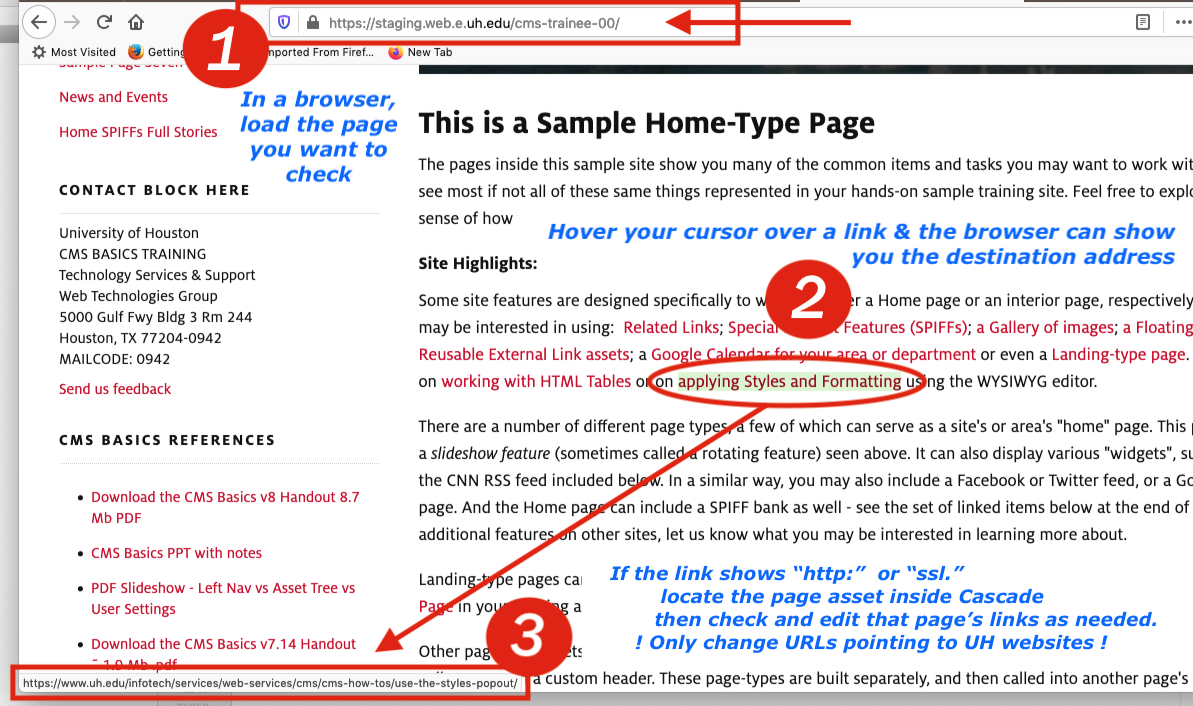
Using a Browser for Published Pages
You may be able to check your published pages for links needing updates before logging into Cascade.
Load your page in a browser of your choice, hover your cursor over some linked text, and your browser may show you the destination URL for that link.

Caution: This may not show you exactly how the link is constructed (written in HTML code, or built within the Cascade WYSIWYG-HTML editors); however, if you see an address which falls within the UH website, but which does not show the "https" protocol, then it may need to be examined and updated within Cascade.
In the example above, the destination for the highlighted link may NOT need to change, as it already shows the "https:// … " On the other hand, if a links shows only "http" (or "ssl." instead of "www.") or seems to start with only "www" and it falls within the UH website domain, then it is likely the link will need to be reviewed and updated from within Cascade.
Also, if you are looking first at your published pages to review for needed link updates, please also be sure to review page content which only loads upon a site visitor action, such as within tab panels, accordions, script-driven content loads, etc.
If you have questions about whether a specific link needs to be updated, please contact cms.uh.edu.