
Image Map also known as clickable image or clickable image map.
When you move the mouse cursor over the Starship Enterprise, it automatically change to a finger index icon and when you double click on it, a new page appears. This is generally called linking image .
To distinguish linking image and image map, there are two ways to create them.
First technique is create a clickable image or linking image by using the URL links and HTML text.
Second technique is create a clickable image map.
It similar to the first technique, however, this technique you can see several designated spots appear on same picture. Each of those spots will take you to a new page. This technique requires software program to create this cool design. You can down load two shareware programs that available for creating this technique. They are the Map Edit and Map This
Each word of image map has a specific meaning and function.
Image is an icon, a picture, a graphic. Map is a depiction of locations
Imagemap is an interactive image that allows
users to click on the various region in the picture, these hotspots will access
other HTML documents, or access information resources.
They are two types of image map: client-side and server-side. Both types of image map involve a listing of the co-ordinates that define the mapping regions and which URL's are associated with map file.
Server-side image maps involve a separate map file which is linked to
the image by a program running on a Web server, whereas client-side image maps
use a map file that is part of the HTML document ( in .MAP ), and is linked to
the image by the Web server.
A picture in GIF format
A map file based on the picture
A map file consists of co-ordinates of each designated location in the picture, these locations conjunctions with the URL links.
Let's us begin with the first technique using HTML text:
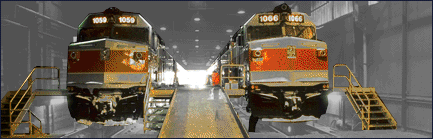
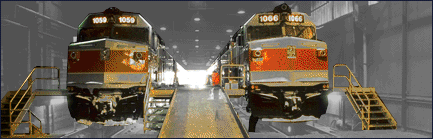
Example: <IMG SRC="john/imagefile/railtrain.gif"
Will produce this image that you have in your save directories.

When you want the image link to another location, type this syntax
<A HREF="Train.html"<IMG SRC="john/imagefile/railtrain.gif"></A>
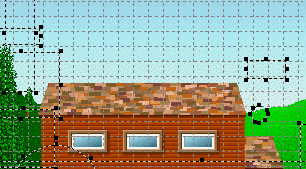
Second Technique is to create a clickable image map with an image map file by using the Map Edit program.
The image map has a grid of x,y co-ordinates that are associated with each hotspot.

When the hot spot are clicked, a map file of X,Y co-ordinates is queried to find the associated web address ( URL ). The connection is then made to that webpage, this is also known as Map file.
Tools are needed to make an image map.
In this tutorial we used the Map Edit program to create ours clickable image map. However, to learn on how to create it by HTML text then follow these directions.
An example image map file:
In order for the image map to work, the server must know where to find it.
Notifying the server:
Updating the imagemap.conffile:
Create an HTML file containing the image map
Create Image map file using Map Edit program.